Projeto apresentado como trabalho de conclusão de pós-graduação em UX & Design de Interação
O projeto surgiu a partir de um desafio proposto pela empresa Ticket para os alunos do curso de pós-graduação em User Experience & Design de Interação do Istituto Europeo di Design de São Paulo. A Ticket oferece benefícios para empresas e trabalhadores sendo o principal deles o Ticket Restaurante, convênio para trabalhadores comprarem refeições em horário comercial.
Dentre outros produtos, a Ticket também oferece seguros para trabalhadores e estabelecimentos credenciados. São 2 tipos de seguros para estabelecimentos (Seguro Vida em Grupo e Seguro Estabelecimento) e 4 tipos de seguros para trabalhadores (Seguro Residencial, Seguro Bolsa Protegida, Seguro Acidentes Pessoais e Seguro Auxílio Internação).
O principal canal de venda destes seguros é um e-commerce. O pagamento dos seguros é realizado mensalmente via cartão de crédito. Como forma de tornar o seguro mais atrativo, a Ticket oferece aos segurados um sorteio mensal.
Até então, a venda de seguros para estabelecimentos era uma boa fonte de receita para a empresa, mas a venda para trabalhadores ainda representava um lucro pequeno. Sendo assim, a Ticket apresentou como desafio entender, através de ferramentas e metodologias de UX, o que ocasionava essa baixa venda de seguros para trabalhadores. A partir desse entendimento, era esperado que os alunos apresentassem propostas de melhoria no produto de seguros, melhorias estas que aumentassem a venda de seguros para trabalhadores.
Parte da página do e-commerce de venda de Seguro Residencial nas versões mobile (à esquerda) e desktop (à direita). Esse e-commerce foi objeto de estudo do projeto e, ao final, desenvolvemos um protótipo com nova proposta para ele.
Processo
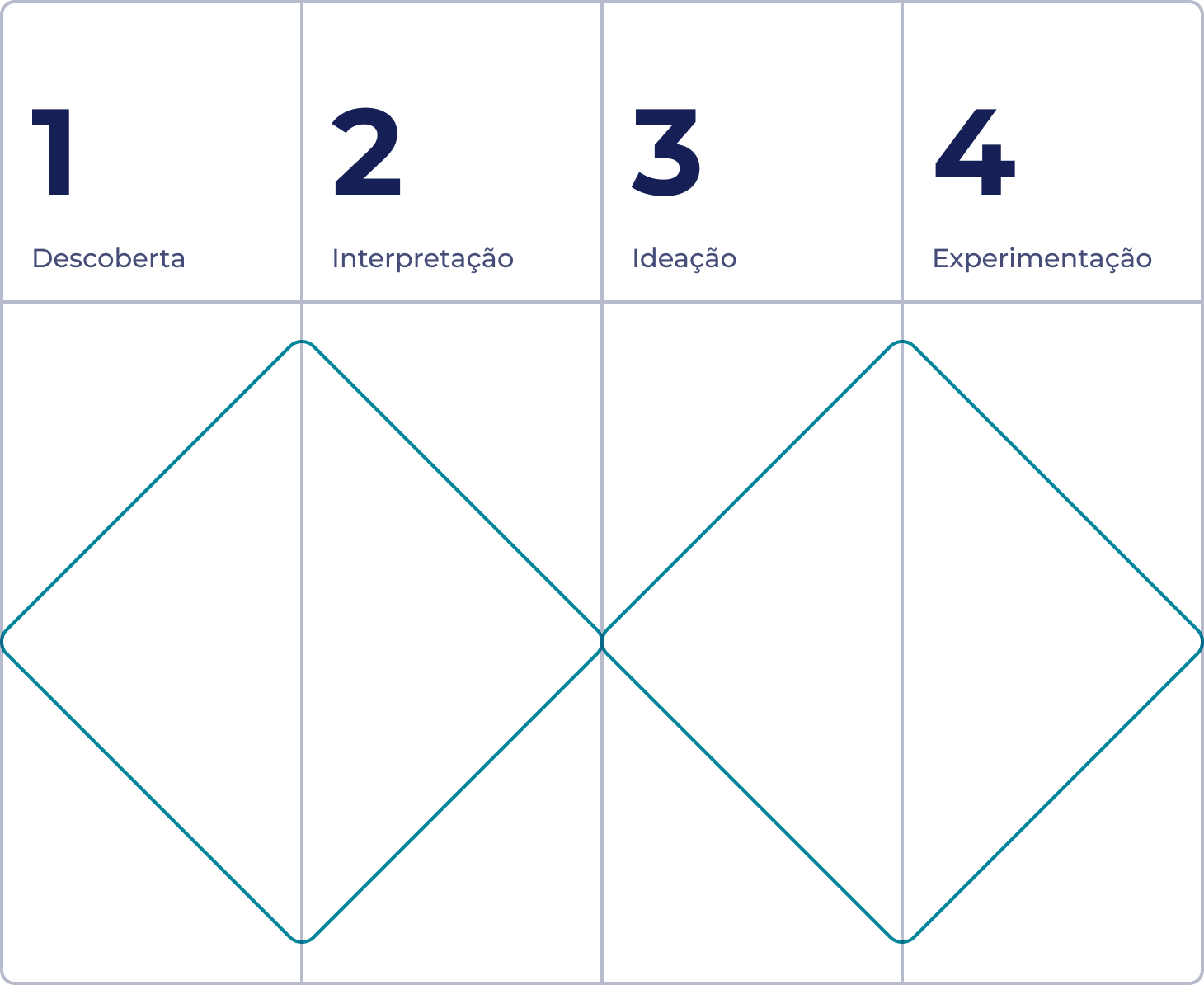
Para desenvolvimento do projeto utilizamos a metodologia Double Diamond, que é definida como uma representação visual, clara e abrangente do processo de design. Ele é representado por um diagrama com dois losangos (diamantes) dispostos lado a lado.
O primeiro diamante representa o momento do processo de design em que exploramos uma questão de maneira ampla e profunda. Ele é composto pelas etapas de descoberta (com foco em pensar de forma divergente para entender a questão) e interpretação (com foco em pensar de forma convergente para sintetizar e analisar a questão).
O segundo diamante representa o momento do processo em que realizamos uma ação focada na questão. Ele é composto pelas etapas de ideação (com foco em pensar de forma divergente para explorar e criar diferentes formas de resolver a questão) e experimentação (com foco em pensar de forma convergente para testar e validar a solução desenvolvida).

Diagrama com representação visual do Double Diamond, metodologia que foi utilizada para desenvolvimento do projeto.
Descoberta
A etapa de descoberta do Double Diamond consistiu em utilizar métodos e ferramentas para entendermos o desafio sem nos basearmos em pressuposições. Ela envolveu o entendimento do desafio, a realização de pesquisas acerca dele e a busca por inspirações.
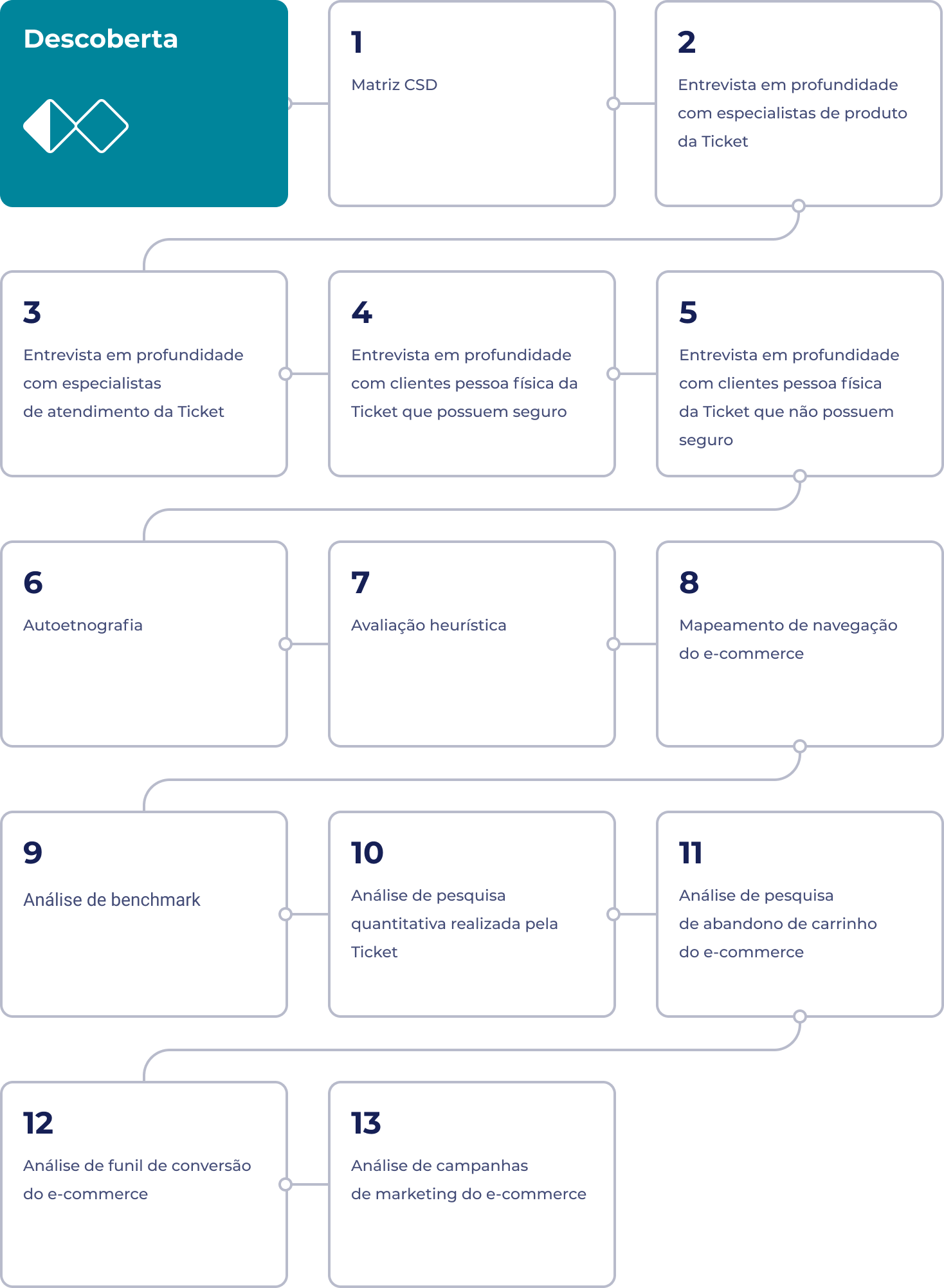
Iniciamos essa etapa desenvolvendo uma matriz CSD a partir do briefing do desafio que a Ticket nos disponibilizou. A matriz CSD ofereceu insumos para planejarmos os métodos utilizados na etapa de descoberta, sendo eles: entrevistas em profundidade com especialistas de produto e de atendimento da Ticket; entrevistas em profundidade com clientes pessoa física da Ticket, tanto os que possuem o seguro oferecido pela empresa quanto os que não possuem; autoetnografia; avaliação heurística; mapeamento de navegação do e-commerce; e análise de benchmark.
Além disso, também analisamos pesquisas e materiais relacionados ao produto de seguros que já tinham sido desenvolvidos pela Ticket anteriormente, sendo eles: pesquisa quantitativa, pesquisa de abandono de carrinho, campanhas de marketing e funil de conversão.

Diagrama com representação visual das metodologias utilizadas na etapa de descoberta.
Interpretação
A etapa de interpretação do Double Diamond consiste em utilizar métodos e ferramentas para sintetizar, visualizar e analisar os dados obtidos na etapa de descoberta. Com isso, objetivamos estruturar oportunidades e definir o desafio por meio de histórias e significados extraídos da etapa de descoberta.
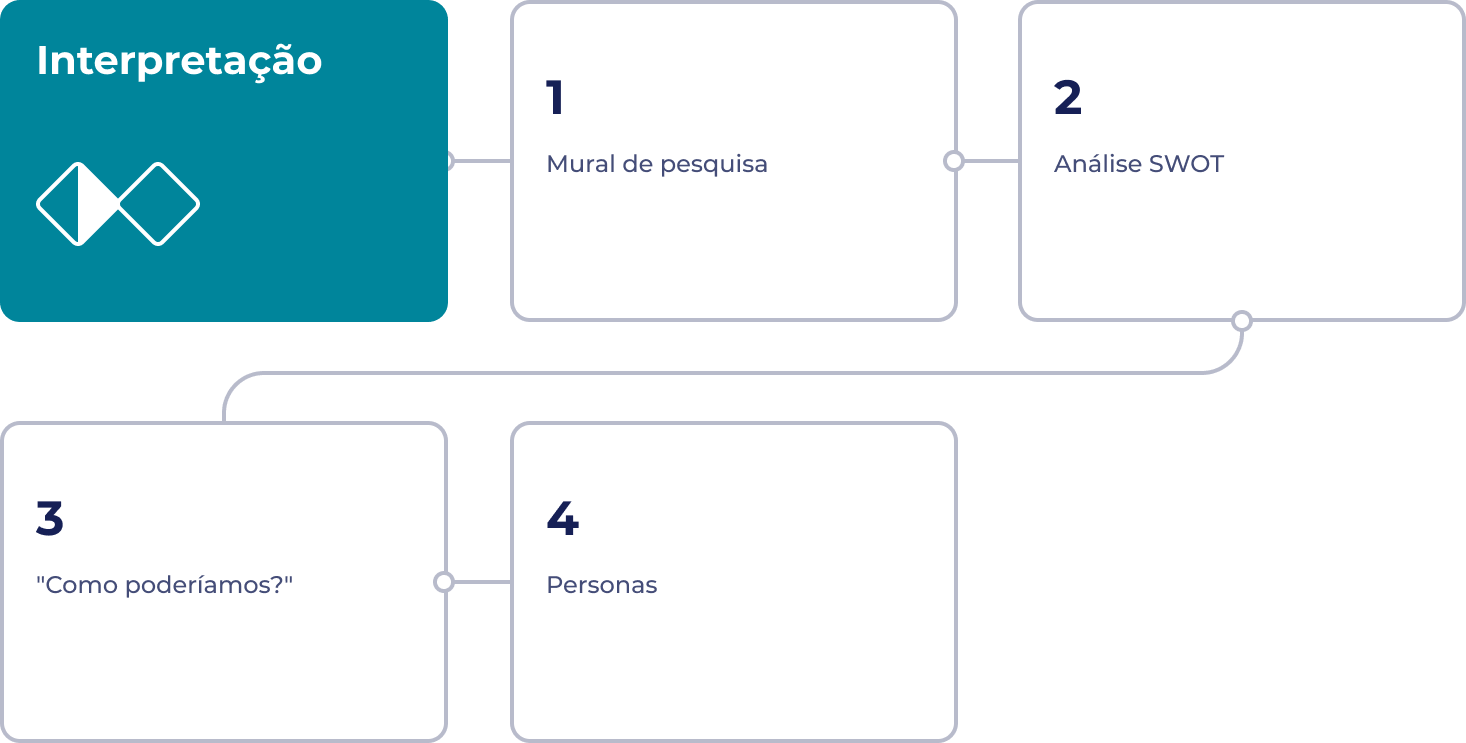
Iniciamos essa etapa desenvolvendo um mural de pesquisa. Com as informações reunidas nesse mural, fizemos uma análise SWOT e delimitamos o problema utilizando o método "Como Poderíamos?". Por último, desenvolvemos personas para ilustrar o problema delimitado e os pontos mais relevantes da análise SWOT.

Diagrama com representação visual das metodologias utilizadas na etapa de interpretação.
Análise SWOT
Análise SWOT é uma sigla para Forças, Oportunidades, Fraquezas e Ameaças (do inglês “Strengths, Oportunities, Weaknesses and Threats”). É uma ferramenta utilizada para obter um melhor entendimento sobre o que o projeto ou organização pode oferecer, quais as principais fraquezas que precisam ser trabalhadas para se obter sucesso e onde trazer parceiros externos para auxiliar.
Os padrões identificados na etapa de interpretação foram explorados na análise SWOT. Com esse método, estimulamos a análise crítica das informações e identificamos possíveis caminhos para desdobramento do projeto.
Análise SWOT desenvolvida para o projeto.
Em relação às forças, destacamos que o e-commerce de venda de seguros da Ticket é rico em informações e que, no geral, os clientes pessoa física possuem poucas considerações em relação à experiência utilizando o seguro e contratando o seguro via e-commerce. Além disso, a Ticket é uma das poucas empresas que permitem a compra online de seguros, além de oferecer o preço mais baixo em relação aos concorrentes.
Por outro lado, identificamos fraquezas no e-commerce, já que ele é muito acessado, principalmente pelo banner no aplicativo, e poucas vendas são finalizadas. Identificamos que o e-commerce possui excesso de conteúdo; não incentiva a venda cruzada entre os 4 tipos de seguro; não explora argumentos de preço baixo e compra online; disponibiliza apenas cartão de crédito como forma de pagamento e não possibilita a adição de dependentes.
Em outros canais, não existem formas muito efetivas de vender para clientes que abandonaram o carrinho e as campanhas de marketing apresentam o seguro apenas como uma novidade, não como uma solução de um possível problema que o cliente pessoa física poderia ter.
Em relação ao produto, a cobertura dos seguros da Ticket no geral é mais baixa em relação aos concorrentes e o seguro é oferecido apenas para quem é cliente dos cartões Ticket.
Em relação às oportunidades, identificamos o e-commerce como principal oportunidade para aumentar a venda de seguros. Nele, poderíamos utilizar mais ilustrações e imagens e menos texto corrido; incentivar a venda cruzada entre os quatro tipos de seguro; oferecer benefícios a partir dessa venda cruzada; permitir a personalização de seguros e coberturas; adicionar mais formas de pagamento; possibilitar a adição de dependentes; e explorar argumentos de preço baixo e compra online.
Em outros canais, poderíamos encontrar formas mais efetivas de vender para clientes que abandonaram o carrinho e criar campanhas de marketing apresentando o seguro como uma solução de um possível problema que o cliente pessoa física poderia ter, não como uma novidade.
Além disso, identificamos também que o Seguro Residencial se torna mais interessante no até então atual contexto da pandemia COVID-19.
Por último, destacamos como principais ameaças ao produto de seguros da Ticket o fato de que seguros geralmente são vendidos em momentos em que a Ticket não está presente, como por exemplo quando o cliente pessoa física compra um imóvel novo ou um celular novo, e também o fato de que seguros geralmente são vendidos junto com outros produtos em vendas casadas, como por exemplo bancos que oferecem financiamento de imóveis junto com seguros residenciais. Além disso, a marca Ticket não é comumente associada ao produto de seguros.
Em relação aos seguros oferecidos, o Seguro Auxílio Internação compete com convênio médico e o Seguro Bolsa Protegida se torna menos interessante no atual contexto da pandemia COVID-19.
Delimitação do Problema
"Como poderíamos" é um método desenvolvido pela empresa Procter & Gamble nos anos 1970 que consiste em formular os problemas identificados na etapa de interpretação em uma pergunta iniciada com "como poderíamos…?". Após isso, escolhe-se entre as questões listadas uma que será o ponto focal das etapas seguintes de ideação e experimentação.
A questão final que elaboramos para o projeto é "como poderíamos melhorar e tornar mais atrativa a experiência do e-commerce de seguros da Ticket para aumentar a venda de seguros para clientes pessoa física?". Essa questão delimita como contexto o e-commerce de seguros da Ticket, como usuários os clientes pessoa física, como atividade a venda de seguros e como objetivo melhorar e tornar mais atrativa a experiência para aumentar a venda.
Para alcançar esse objetivo geral, nas próximas etapas criamos um protótipo de baixa fidelidade do e-commerce a partir de ideações, validamos a percepção dos usuários sobre o protótipo e por fim criamos um protótipo de alta fidelidade com base nessa percepção dos usuários.
Ideação
A etapa de ideação do Double Diamond consiste em utilizar métodos e ferramentas para explorar e criar em conjunto diferentes formas de resolver o problema delimitado. Com isso, objetivamos obter no final da etapa uma ideia pronta para ser validada com usuários.

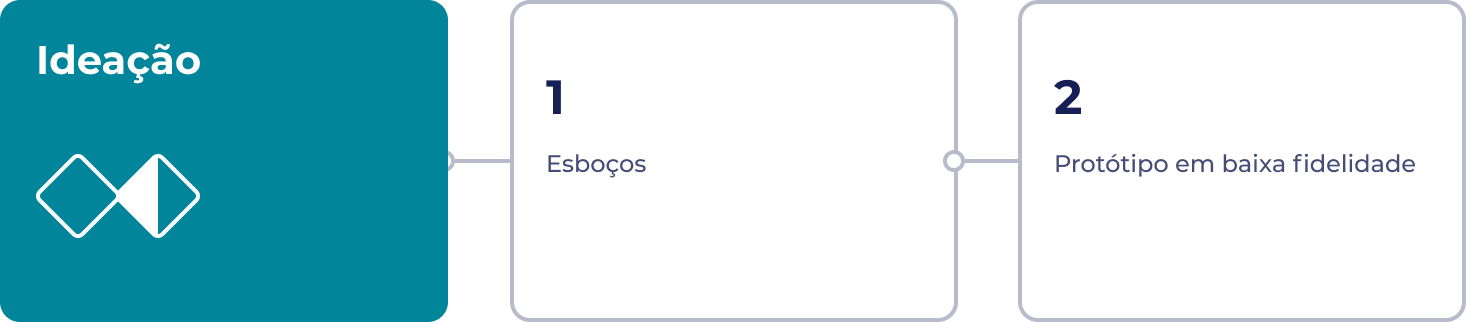
Diagrama com representação visual das metodologias utilizadas na etapa de ideação.
Iniciamos essa etapa desenvolvendo esboços que foram utilizados para a criação de um protótipo de baixa fidelidade do e-commerce. Ao final, fizemos testes de aplicação da identidade visual da Ticket nesse protótipo.
Detalhes dos primeiros esboços que foram desenhados.
Experimentação
A quarta e última etapa do Double Diamond consiste em experimentar e testar com possíveis usuários e em menor escala a solução desenvolvida nas etapas anteriores. Nessa etapa, utilizamos métodos e ferramentas objetivando entender quais seriam as respostas dos usuários caso a solução desenvolvida fosse implementada. Objetivamos também eliminar as ideias e funcionalidades que não seriam bem recebidas levando em consideração os objetivos do projeto e melhorar ideias e funcionalidades que atenderiam bem a esses objetivos.
Iniciamos essa etapa realizando um teste de percepção com possíveis compradores do produto de seguros da Ticket. Utilizamos as principais considerações extraídas desse teste para desenvolver a versão final do protótipo. Realizamos um segundo teste de percepção, dessa vez em menor escala em relação ao primeiro, e com os insumos desse teste realizamos ajustes no protótipo final.

Diagrama com representação visual das metodologias utilizadas na etapa de experimentação.
Protótipo Final
A solução desenvolvida no final do processo foi uma nova versão do e-commerce onde os seguros são vendidos como um pacote único e personalizável. O cliente pessoa física pode escolher quantos seguros deseja incluir no seu pacote dentre os quatro seguros oferecidos pela Ticket (Residencial, Bolsa Protegida, Auxílio Internação e Acidentes Pessoais) e adicionar dependentes. No Seguro Residencial, o cliente pode escolher uma entre as três coberturas oferecidas (Plano Básico, Plano Intermediário ou Plano Premium).
A única alteração do protótipo em relação ao produto vendido atualmente é a adição de dependentes. Por limitações de negócio da Ticket, não sugerimos nenhuma alteração ou personalização nas coberturas presentes em cada seguro. A proposta é vender os mesmos seguros de uma maneira diferente, de modo que o cliente tenha a percepção de estar criando ativamente um pacote único de acordo com as suas necessidades.
Parte da página do e-commerce do protótipo em alta fidelidade nas versões mobile (à esquerda) e desktop (à direita).
Para incentivar a venda cruzada, o cliente ganha benefícios conforme mais seguros adicionar em seu pacote. Esses benefícios são descontos em serviços que estão relacionados aos seguros que estão inclusos no pacote. Sugerimos oferecer Netflix (serviço de streaming de vídeo) para o Seguro Residencial, Amazon (e-commerce de varejo) para o Seguro Bolsa Protegida e Drogasil (comércio varejista de produtos farmacêuticos e cosméticos) para os seguros Auxílio Internação e Acidentes Pessoais.
Para incentivar ainda mais a venda cruzada, propomos também que para adquirir qualquer benefício o cliente precisará adicionar pelo menos dois seguros diferentes em seu pacote.
Em relação à comunicação do e-commerce, exploramos mais argumentos que ressaltam o preço baixo dos seguros, a possibilidade de realizar a compra online e comentários de clientes que já precisaram acionar o seguro em algum momento.
Por último, outra melhoria inclusa no protótipo é a possibilidade de realizar a compra utilizando outras formas de pagamento, como débito automático.
O fluxo de compra do protótipo está dividido em diferentes etapas. Na primeira etapa, o usuário seleciona por qual seguro deseja iniciar a personalização do pacote.
Nas próximas 4 etapas, o usuário passa por cada um dos seguros, onde especifica quais seguros deseja adquirir, escolhe os planos oferecidos (no caso do Seguro Residencial) e quantos dependentes deseja adicionar em cada um dos seguros adquiridos. Ao passar pelas 4 etapas, o usuário visualiza os benefícios que está adquirindo conforme insere cada seguro em seu pacote.
Algumas páginas do fluxo de personalização do seguro do protótipo na versão mobile.
A divisão do fluxo em etapas diferentes contribui para distribuir ao longo do fluxo o esforço cognitivo realizado pelo usuário para personalizar o pacote. Isso torna a personalização do pacote uma tarefa mais fácil.
Para incentivar a venda cruzada, tornamos mais explícito para os usuários o ganho dos benefícios conforme a personalização do pacote. Além disso, caso o usuário não esteja adquirindo algum seguro e, consequentemente, algum benefício, ele é informado ao final da personalização sobre esse fato e pode retornar à personalização para adicionar mais seguros ao pacote.
Após revisar o pacote personalizado, o usuário prossegue para o fluxo de cadastro e pagamento. Com objetivo de reduzir o número de informações que usuário precisa preencher antes de realizar o pagamento, informações como os dados pessoais dos dependentes adicionados só são solicitadas após o pagamento do pacote. Isso também contribui para diminuição do esforço cognitivo e para evitar que o usuário abandone o site antes da realização do pagamento.
Versão simplificada do fluxo completo do protótipo do e-commerce.
Por último, ao longo de todo o protótipo, reforçamos a presença da marca Ticket e procuramos utilizar ilustrações, imagens, elementos interativos, elementos de linguagem visual e elementos de identidade visual para diminuir o esforço cognitivo dos usuários ao assimilar as informações acessadas.
Aprendizados
Durante todo o desenvolvimento do projeto estivemos em contato com a Ticket. Realizamos reuniões semanais com Mariana Lins e Guilherme Nascimento, gerentes do produto de seguros da Ticket, onde tiramos dúvidas e compartilhamos com eles o andamento do projeto, nossas descobertas, hipóteses e ideias. Tivemos também contato com diversos funcionários da Ticket que possuíam relação com o produto de seguros, como as equipes de marketing e atendimento.
Além disso, nessas mesmas reuniões tivemos contato com funcionários das empresas parcerias da Ticket, como a Teleperformance, responsável pelo atendimento do produto de seguros; a Zurich, seguradora responsável pela gestão do produto; e a AON, corretora responsável pela venda do produto.
Graças a esse contato próximo com a Ticket, conseguimos construir uma solução alinhada com as necessidades de negócio e levando em consideração visões diferentes sobre o produto de seguros.
Conseguimos também construir uma solução baseada em dados quantitativos e qualitativos sobre clientes reais da Ticket por meio de pesquisas compartilhadas conosco na etapa de descoberta e contatos de usuários compartilhados conosco para realização de entrevistas.
Por último, ao longo do projeto colocamos em prática diversos conceitos e metodologias exploradas no curso de UX & Design de Interação. Alguns autores utilizados como referência no nosso trabalho, como Jakob Nielsen, Jake Knapp e Marc Stickdorn, foram autores lidos em sala de aula.
O ponto em comum entre todos esses conceitos, metodologias e autores é o foco no usuário. Com esse foco, desenvolvemos uma solução que parte de problemas e percepções do usuário (como as informações coletadas na etapa de descoberta) e que também se põe à prova desses usuários (como nos testes de percepção na etapa de experimentação). Portanto, conseguimos construir uma solução alinhada com as necessidades dos usuários.
Nos aprofundamos no desafio apresentado dentro das limitações do projeto. Um projeto desenvolvido com mais tempo e com mais pessoas envolvidas conseguiria se aprofundar mais em diversos pontos do projeto, tornando-o mais rico e aumentando o leque de possibilidades de soluções para o desafio.
Porém, dentro dessas limitações, os fatores citados acima nos levam a concluir que a implementação da solução desenvolvida pode melhorar e tornar mais atrativa a experiência do e-commerce de seguros da Ticket em relação ao e-commerce atual, aumentando consequentemente a venda de seguros.
Onde o projeto foi realizado?
Curso de pós-graduação em UX & Design de Interação no Istituto Europeo di Design
Quando o projeto foi realizado?
2020
Com o que eu contribuí?
Participei ativamente durante todo o desenvolvimento do projeto, com foco no seu gerenciamento, documentação e etapas de descoberta e interpretação.
Quem mais trabalhou comigo no projeto?
Veja também os meus outros projetos:
Conheça o meu trabalhoCaso queira conversar comigo, ficam aí os meus contatos :)
Desenhei essa página com ♥ e desenvolvi utilizando o Bootstrap Studio